O Visual Studio (VS) Code é um dos melhores editores de código por vários motivos. Mas o que torna este editor de código uma opção para muitos programadores é a capacidade de personalizá-lo para atender às suas necessidades. Uma das muitas maneiras pelas quais os programadores personalizam o VS Code é acessando e editando o arquivo settings.json.

Mas como exatamente você acessa esse arquivo? Continue lendo para descobrir como realizar o processo.
Como abrir Settings.json no VS Code
Os usuários podem alterar facilmente a maioria das configurações do VS Code usando a interface de usuário (UI) fornecida. No entanto, algumas personalizações estão indisponíveis na interface e você deve acessar o arquivo settings.json para alterá-las.
Felizmente, abrir o arquivo settings.json é relativamente fácil e existem algumas maneiras de fazer isso.
Usando a Paleta de Comandos do VS Code – Windows ou Linux
Atalhos e comandos podem ser difíceis de navegar, especialmente se você não for um ávido usuário de computador. Ainda bem que o VS Code fornece uma paleta de comandos intuitiva que facilita o acesso ao arquivo settings.json. Veja como usar a paleta de comandos do VS Code para acessar o arquivo em um computador Windows ou Linux:
- Abra o VS Code e pressione o atalho “Ctrl + Shift + P” para acessar a Paleta de Comandos.

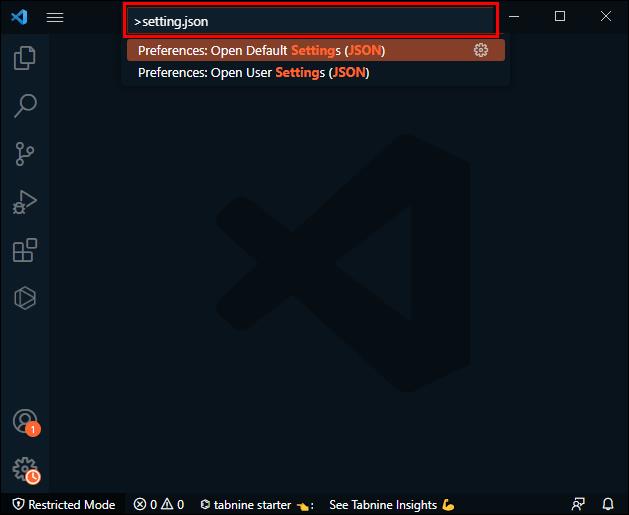
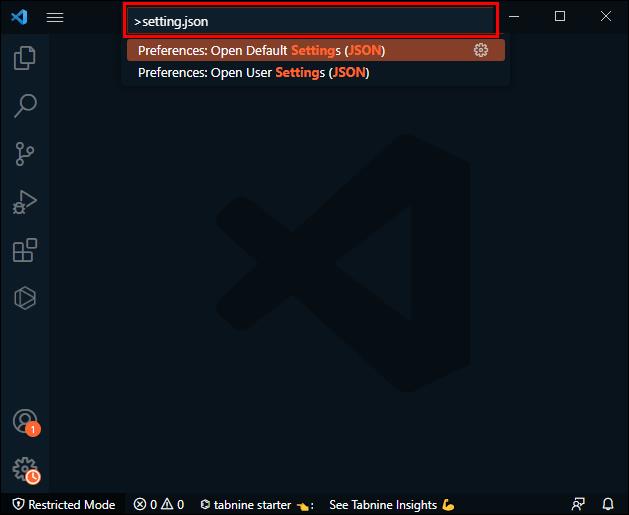
- Digite “Settings.json” na barra de pesquisa e selecione o arquivo settings.json específico que deseja editar. Observe que há dois arquivos settings.json — um para as configurações do usuário e outro para as configurações do espaço de trabalho.

- Modifique suas configurações através do arquivo.
Se você não gosta de atalhos de teclado, considere usar o método abaixo:
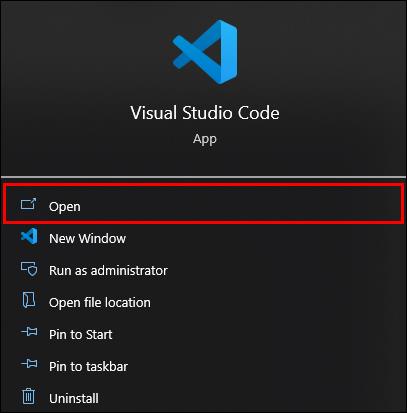
- Abra o Visual Studio Code .

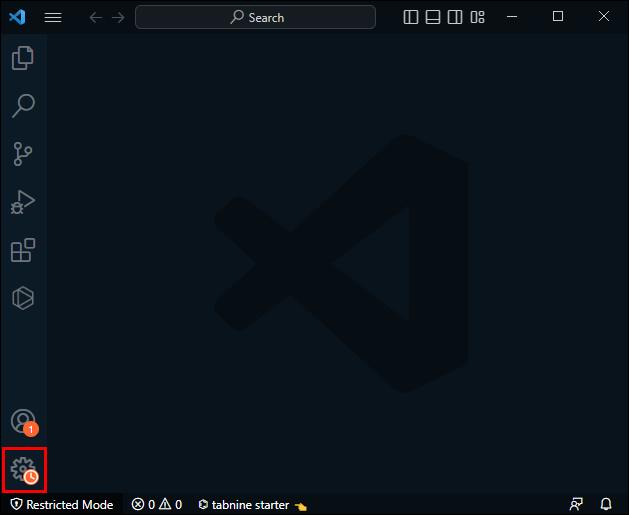
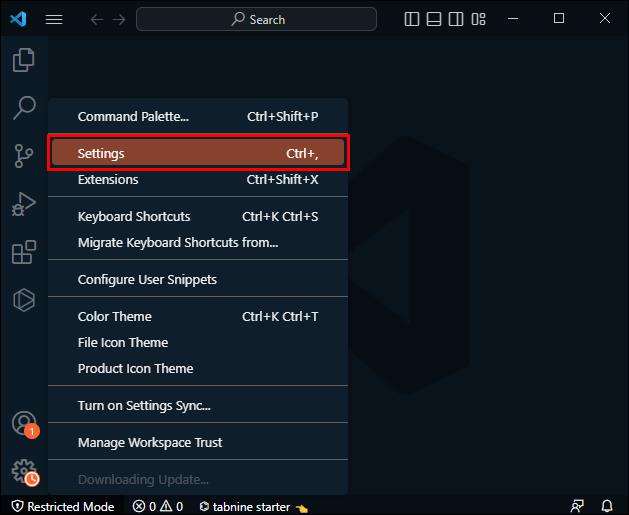
- Clique no ícone de configurações no canto inferior esquerdo da tela.

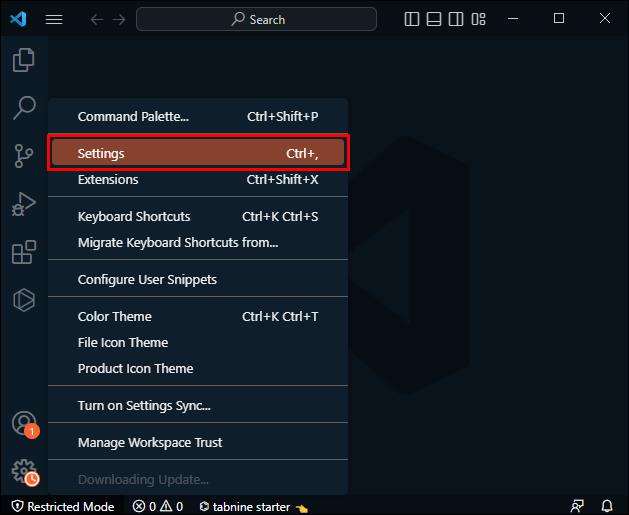
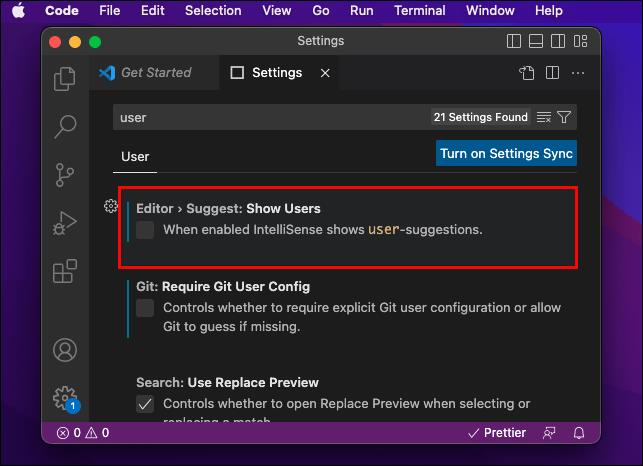
- Selecione “Configurações”.

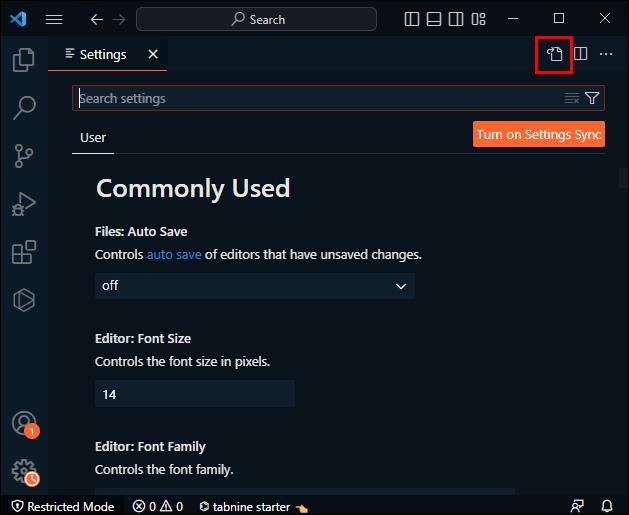
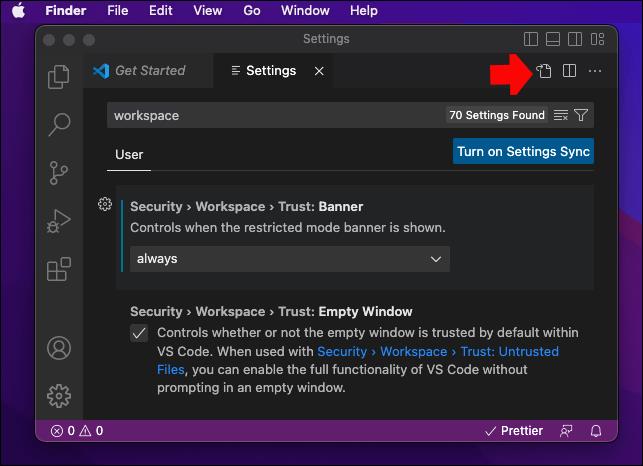
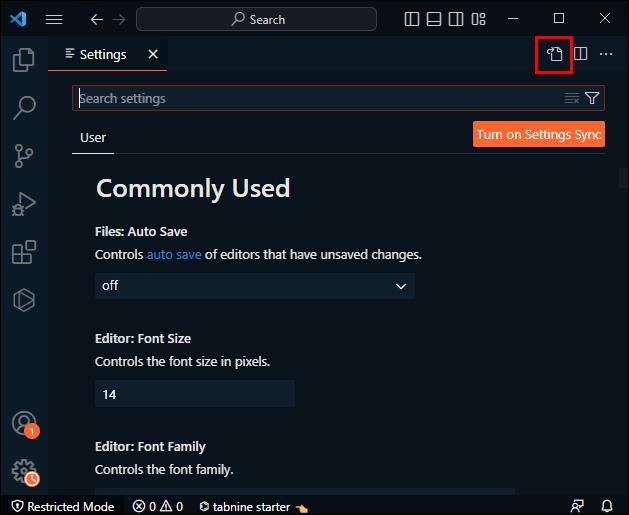
- Clique no ícone do arquivo no canto superior direito da tela.

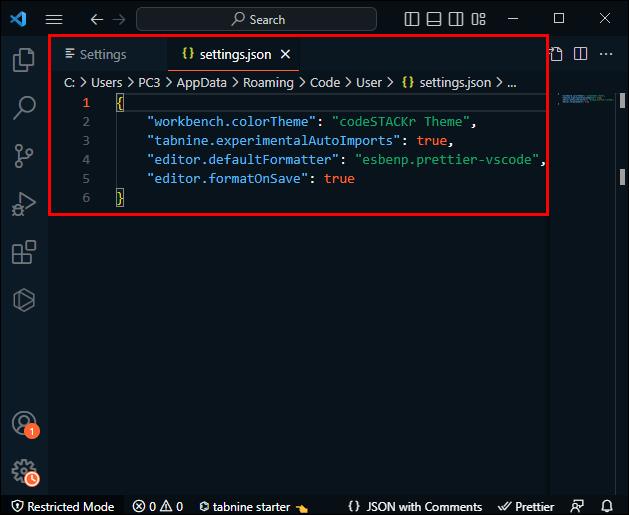
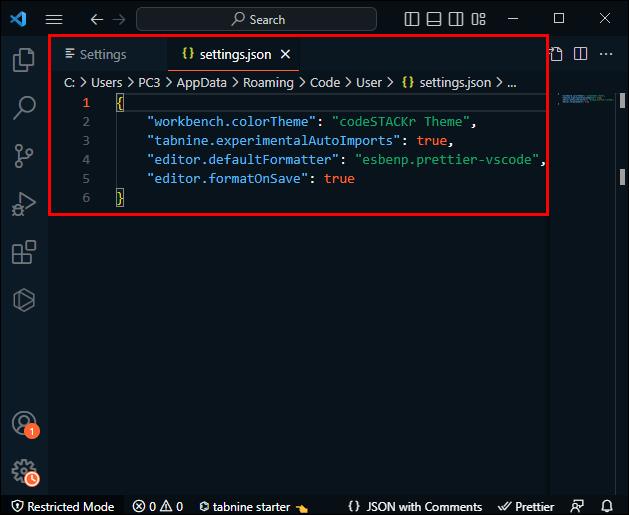
- O arquivo settings.json deve abrir imediatamente e você poderá fazer as modificações que desejar.

Usando a Paleta de Comandos do VS Code – Mac
Se você estiver em um Mac, siga as etapas abaixo para abrir o arquivo settings.json usando a paleta de comandos.
- Abra o Visual Studio Code .

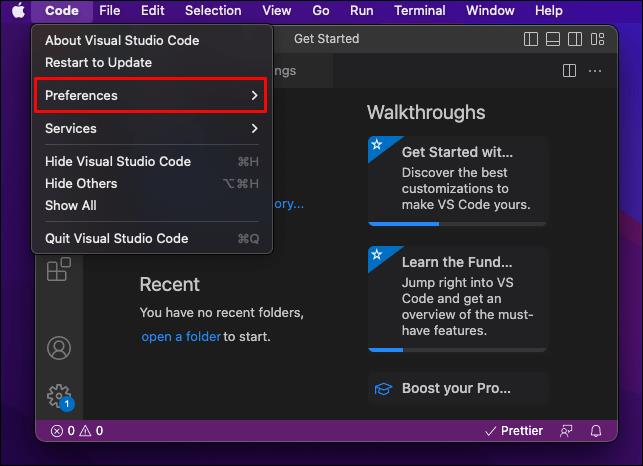
- Selecione “Código” e selecione “Preferências”.

- Vá para:
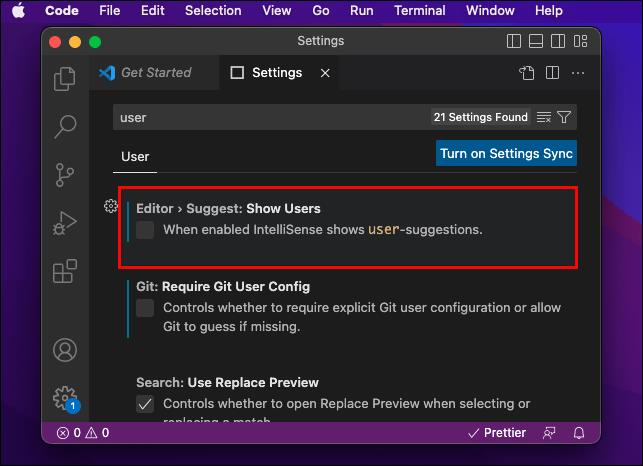
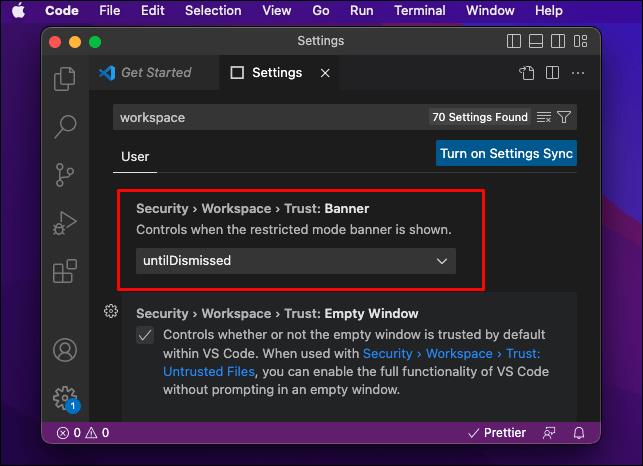
- Guia "Usuário" para configurações do usuário.

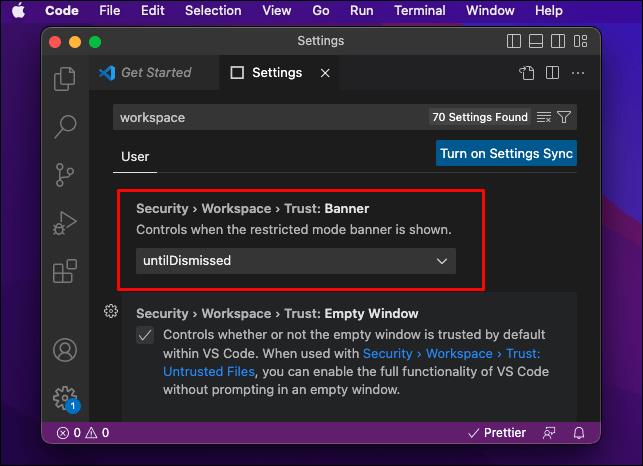
- Guia “Espaço de trabalho” para configurações do espaço de trabalho.

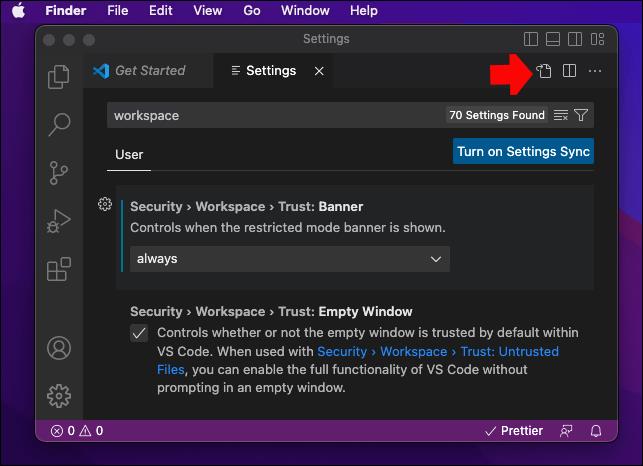
- Clique no ícone do arquivo no canto superior direito da tela para abrir o arquivo settings.json escolhido.

- Faça as alterações necessárias.
- Salve e feche o arquivo.
Observe que quaisquer alterações feitas no arquivo settings.json do usuário serão refletidas em todos os projetos do VS Code atualmente em andamento. Portanto, faz sentido editar o arquivo settings.json do usuário se você quiser ajustar as configurações que afetam todos os projetos no editor.
Se quiser que as alterações afetem apenas o projeto no qual você está trabalhando no momento, edite o arquivo workspace settings.json. Dessa forma, qualquer alteração que você fizer não afetará os outros projetos.
Usando o Explorador de Arquivos – Windows
Você também pode utilizar o File Explorer para acessar o arquivo settings.json. Se você estiver em um computador Windows, veja como usar o programa para abrir o arquivo settings.json:
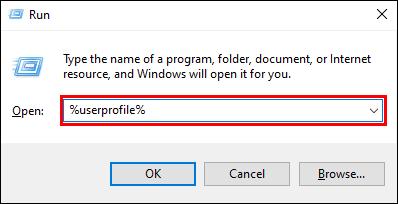
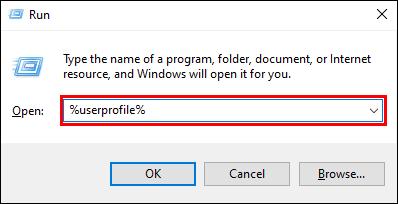
- Pressione as teclas “Windows + R” para abrir a caixa de execução.

- Digite “%userprofile%” sem as aspas e pressione “Enter”.

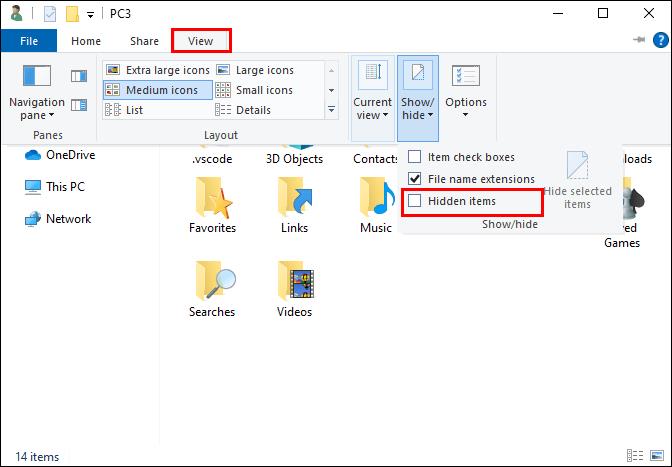
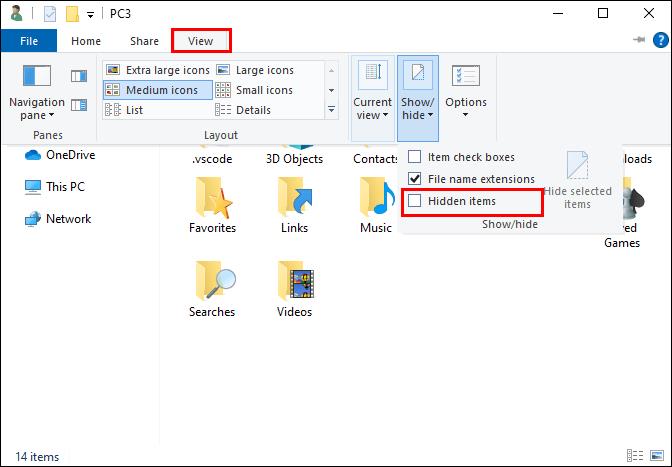
- Selecione "AppData". Por padrão, você não pode visualizar o arquivo “AppData”. Então, vá em “Exibir” e marque a caixa de seleção “Itens ocultos” para obter permissão para visualizar o arquivo.

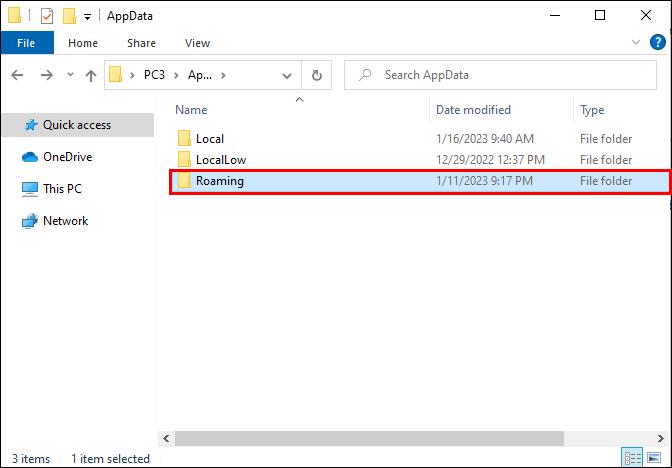
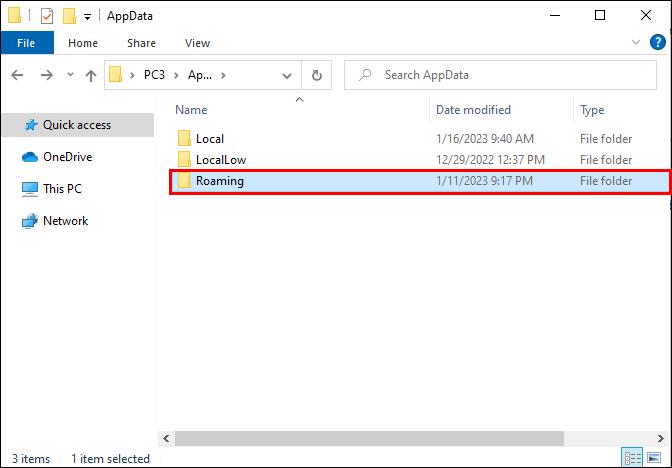
- Vá para “Roaming” e depois “Código”.

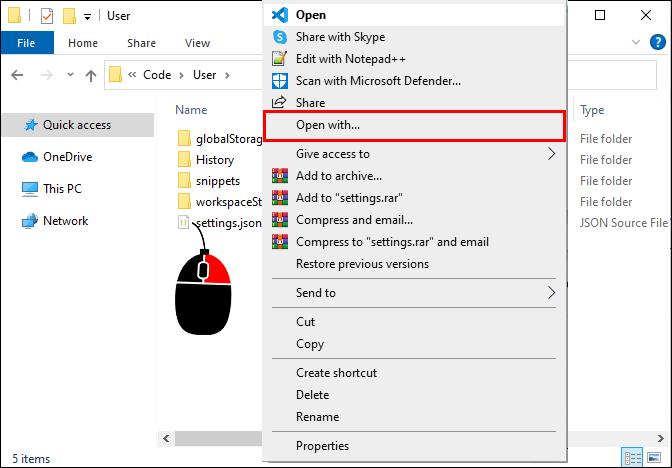
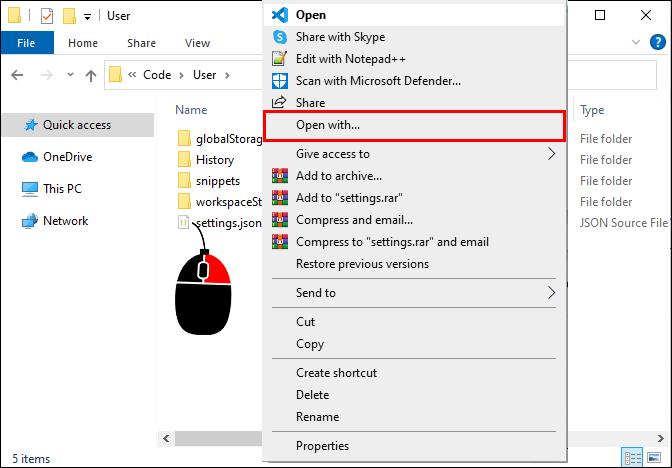
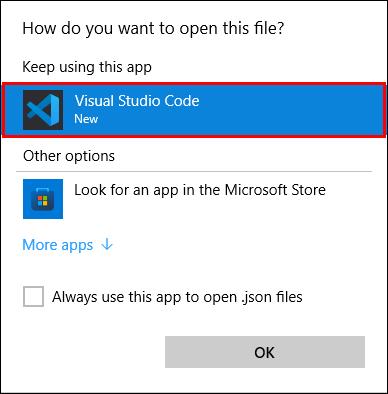
- Localize o arquivo “Settings.json” e clique com o botão direito nele. Vá em “Abrir com”.

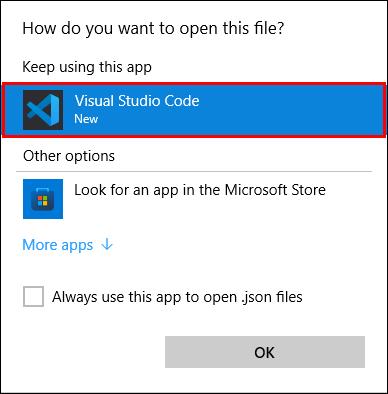
- Selecione “VS Code” para abrir o arquivo no Visual Studio Code.

- Faça as alterações necessárias e salve o arquivo antes de sair.
Como alternativa, você pode digitar “ %userprofile%\AppData\Roaming\Code\User” (sem aspas) na caixa de execução e, em seguida, abrir o arquivo settings.json no VS Code. A partir daí, faça as modificações necessárias e salve as alterações antes de fechar o arquivo.
Usando o Explorador de Arquivos – Linux
Para abrir o arquivo settings.json no Linux, siga o caminho do diretório abaixo e abra o arquivo usando o VS Code:
$HOME/.config/Code/User/settings.json
Usando o Explorador de Arquivos - Mac
Se você estiver em um Mac, siga as etapas abaixo para abrir o arquivo settings.json no VS Code:
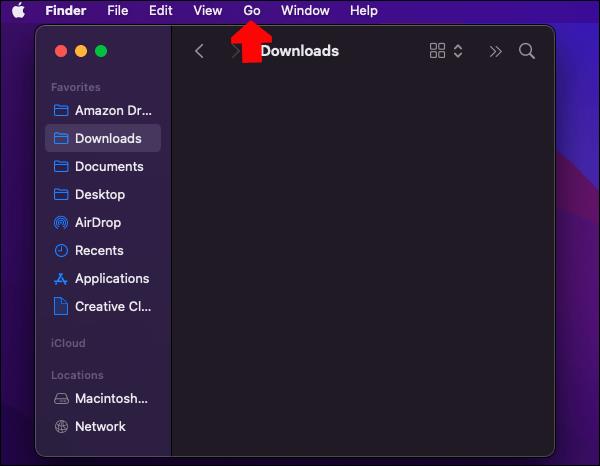
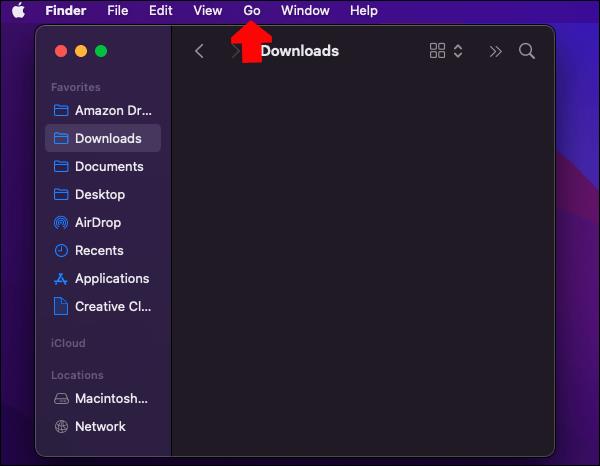
- Navegue até “Ir” e selecione a opção “Biblioteca”.

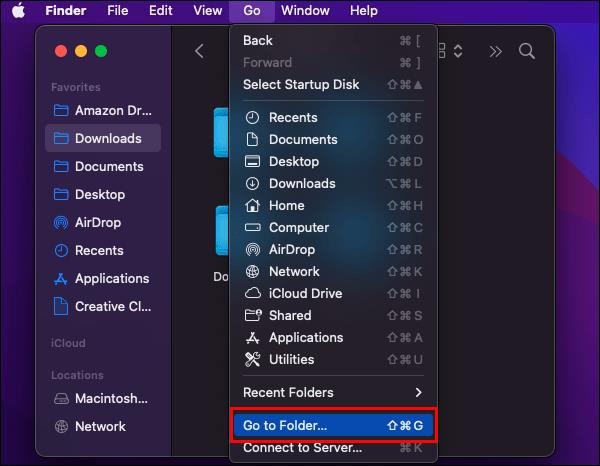
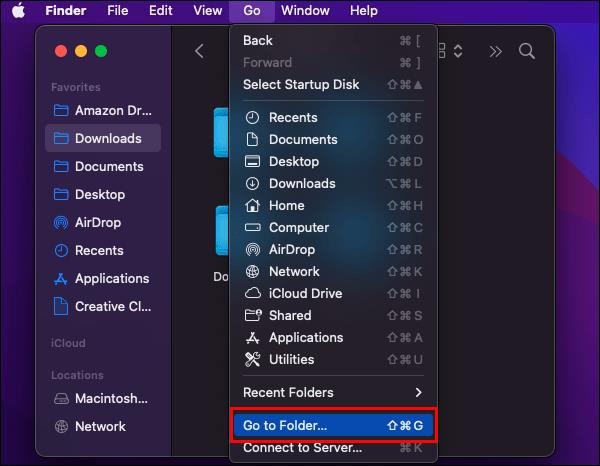
- Se a opção “Biblioteca” estiver faltando, navegue até “Ir” e depois “Ir para a pasta”. Digite “~/Biblioteca” e clique no botão “Ir” para disponibilizar a opção Biblioteca.

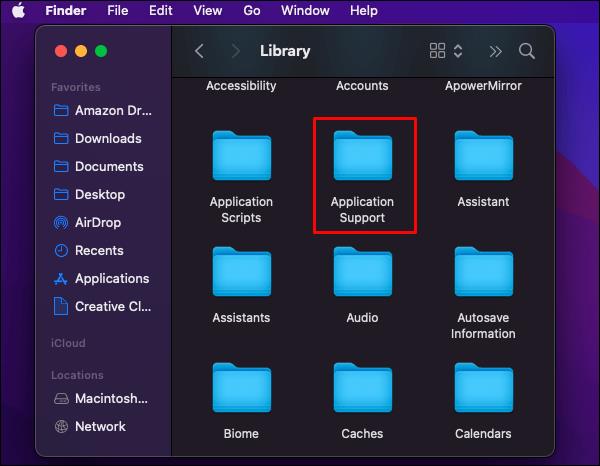
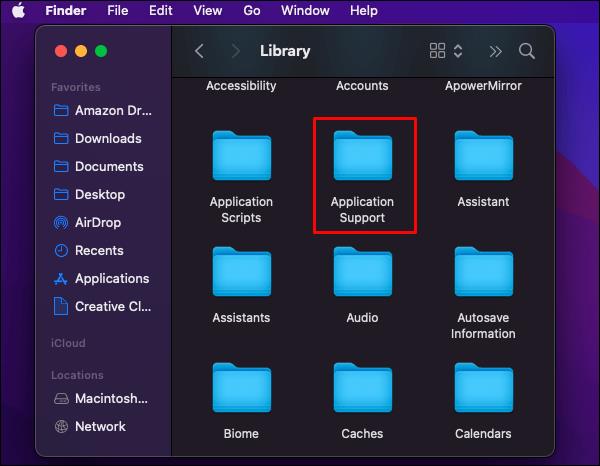
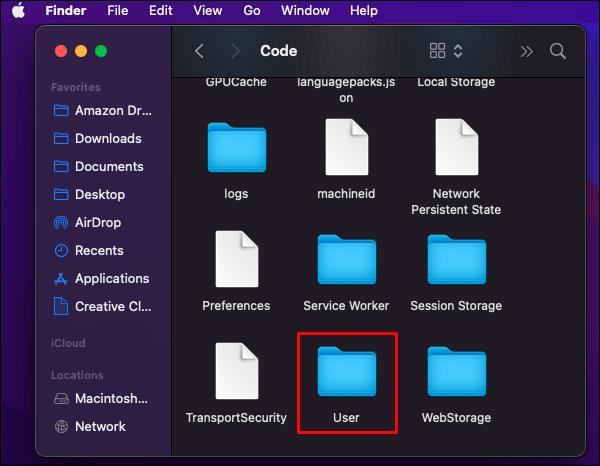
- Assim que a pasta “Library” estiver aberta, clique em “Application Support”.

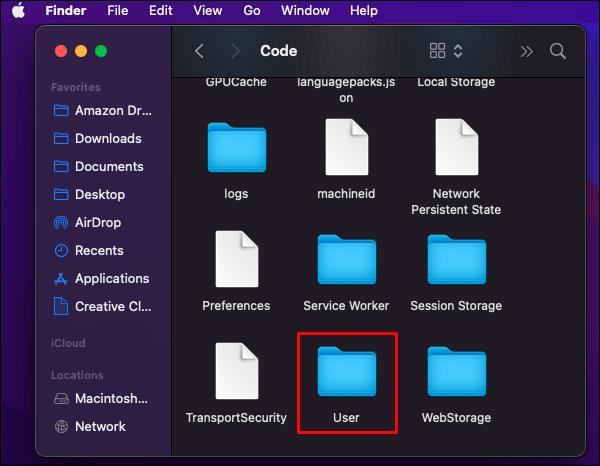
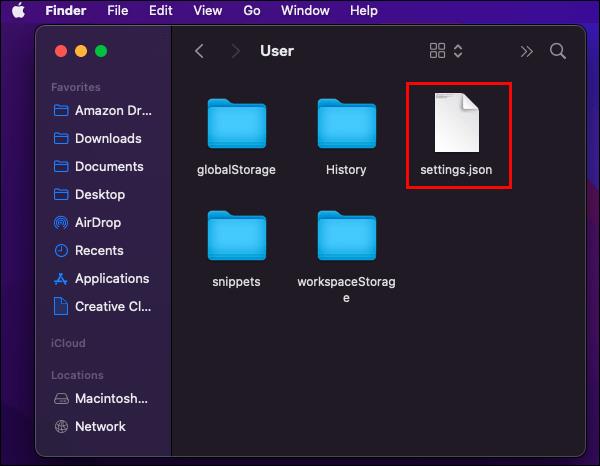
- Navegue até “Código” e abra o diretório “Usuário”.

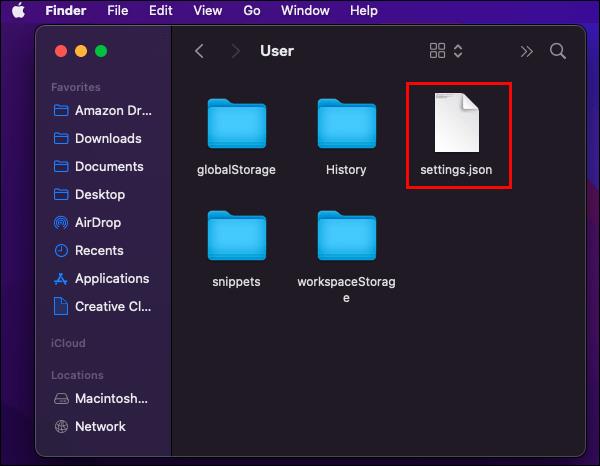
- Abra o arquivo “Settings.json” usando o VSCode.

- Altere o arquivo conforme necessário e certifique-se de salvá-lo antes de sair.
Como editar configurações usando o arquivo Settings.json
Acessar o arquivo settings.json é apenas uma parte do processo. Você também precisa saber como editar as configurações no arquivo.
Primeiro, você precisa entender o formato JSON. Simplificando, é um formato de intercâmbio de dados baseado em texto. O formato é usado para trocar dados entre computadores e outros dispositivos. Cada item de dados em JSON contém um ID junto com o valor que o representa. Portanto, quando você abrir o arquivo settings.json, cada configuração terá seu ID e o valor para o qual está definido atualmente. O mesmo acontece quando você deseja adicionar uma edição – especifique o ID e seu valor.
Considere o exemplo abaixo:
Digamos que você queira salvar automaticamente seus arquivos após um certo intervalo de tempo. Nesse caso, você pode adicionar a seguinte linha de código no arquivo settings.json em qualquer lugar entre as chaves de abertura e fechamento:
“files.AutoSave”: “Depois de Atraso”,
A primeira parte da linha de código acima é o ID da configuração "Arquivo Auto-Salvar" e a segunda é o novo valor atribuído.
Melhor ainda, o arquivo settings.json é integrado ao IntelliSense e às previsões inteligentes. Portanto, sempre que você começar a digitar o ID de uma configuração, ele deve ser previsto automaticamente. Você pode pressionar a tecla “Enter” para aceitar o ID sugerido. Os valores do respectivo ID de configuração são previstos da mesma forma.
Sempre que você digitar incorretamente o ID de uma configuração ou seu valor, ele será destacado em vermelho, facilitando a identificação e correção de erros. Você pode ver a lista de todas as configurações que você pode editar através do settings.json pressionando as teclas “Ctrl + ”. Você também pode ver uma lista de todas as configurações padrão na página oficial de configurações do VS Code .
Perguntas frequentes adicionais
Por que as alterações que fiz por meio do arquivo settings.json não entraram em vigor?
Quaisquer alterações feitas por meio do arquivo settings.json só terão efeito depois que você reiniciar o editor de código. Portanto, se houver alterações que você fez e não surtiram efeito, reinicie o editor e veja se isso resolve o problema. Se isso não funcionar, considere reiniciar o computador inteiro.
Por que recebo um erro dizendo que o VS Code não pode gravar minhas configurações?
Se você está tentando alterar uma configuração, mas continua recebendo uma mensagem de erro, provavelmente houve um erro ao editar o arquivo settings.json. Por exemplo, você pode ter digitado incorretamente um determinado valor. Para resolver o problema, abra o arquivo settings.json novamente e verifique se há erros marcados com rabiscos vermelhos.
Como faço para redefinir todas as minhas configurações no VS Code?
A maneira mais fácil de redefinir todas as configurações do VS Code para o padrão é apagando o conteúdo do arquivo user settings.json, exceto os colchetes de abertura e fechamento. No entanto, observe que esta ação não pode ser revertida, portanto, você deve ter muito cuidado antes de prosseguir. Depois de apagar tudo, salve o arquivo e reinicie o editor.
Comece a personalizar suas configurações de código VS usando os arquivos Settings.json
O arquivo settings.json é um dos arquivos essenciais com os quais você precisa se acostumar se quiser personalizar o editor do VS Code para atender às suas necessidades. Felizmente, o VS Code torna o acesso a esse arquivo relativamente fácil. Por exemplo, você pode abrir o arquivo pressionando “Ctrl + Shift” + P” e selecionando o arquivo settings.json que deseja editar. Você também pode acessar o arquivo por meio do File Explorer se souber o caminho específico do arquivo.
Qual é a sua maneira preferida de abrir settings.json no VS Code? Informe-nos na seção de comentários abaixo.