Macrorify ajuda a criar tarefas que clicam e detectam imagens automaticamente. Neste artigo, vamos aprender com Download.vn como criar todos os tipos de cliques e deslizamentos automáticos no Macrorify .
Clique automaticamente no Macrorify
Você tem duas maneiras de gerar cliques no Microrify, incluindo:
Método 1: Use o ícone  na barra de ferramentas ou na barra abaixo.
na barra de ferramentas ou na barra abaixo.
Método 2: use a função click() no código
Gere cliques longos, cliques duplos, cliques atrasados e aleatórios

Toque no ponto de clique para abrir este menu. A maioria dos parâmetros é muito fácil de entender.
Aumente o parâmetro Hold para criar um clique longo.
Aumente o parâmetro Repetir para criar cliques duplos, cliques triplos seguidos...
Use Randomize para randomizar a posição do clique para cada iteração. As coordenadas de um clique são geradas aleatoriamente dentro de um círculo com as coordenadas iniciais no centro e o número inserido como raio (x +- a, y +- a).
Código equivalente
click(Point(1200, 540), CParam.hold(100).repeat(3).delay(0).waitNext(100).random(0))
Deslizar automaticamente no Macrorify
Deslizar é o ato de mover um dedo de um ponto a outro. Você pode deslizar com vários dedos. A maioria das telas sensíveis ao toque suporta deslizar com 10 dedos, assim como o Macrorify.
Método 1: Use o ícone  na barra de ferramentas ou na barra abaixo
na barra de ferramentas ou na barra abaixo
Método 2: use a função swipe() no código

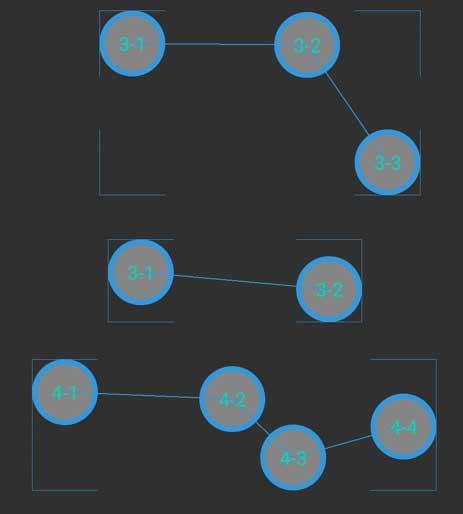
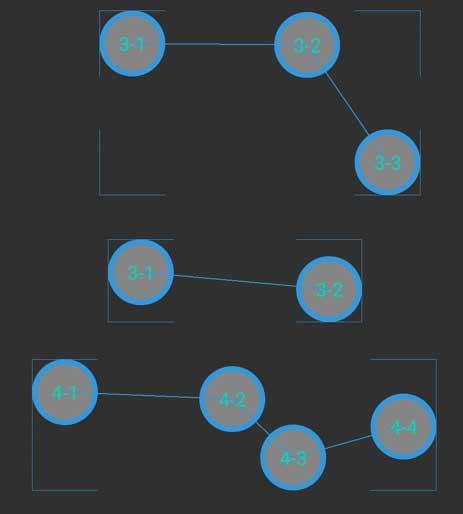
Cada ponto na tela (3-1, 3-2…) é chamado de Swipe Point. Vários pontos se conectam (3-1 -> 3-2 -> 3-3) para formar um caminho de furto ou um dedo.
Ponto de deslizar

Toque no ponto para abrir o pop-up.
Use Hold para alterar o tempo em que um ponto é mantido.
Altere a velocidade para controlar a velocidade do movimento de um ponto a outro.
Você tem 6 predefinições para escolher: Muito Lento - Muito Lento, Lento - Lento, Normal - Normal, Rápido - Rápido, Muito Rápido - Muito Rápido, Flick - Toque Leve.
Gestos de deslizar populares:
- Arrastar e Soltar: Crie um Swipe com 1 caminho e 2 pontos. Defina o tempo de espera para o primeiro ponto para um valor alto (por exemplo, 3000ms)
- Pinch: Crie um Swipe com 2 caminhos, cada caminho tem 2 pontos. Organize duas estradas uma de frente para a outra.
- Zoom: semelhante ao Pinch, mas cria 2 pontos de caminho afastados um do outro.
- Mover personagem: semelhante a arrastar e soltar, mas em vez de manter o primeiro ponto, agora manteremos o segundo ponto.
Código equivalente
var path = [SwipePoint(Point(220, 710), 0, 20), SwipePoint(Point(454, 712), 0, 10)]
swipe(path, SParam.repeat(3).delay(0).waitNext(100).random(0))
Esperamos que as instruções acima ajudem você a usar o Macrorify com mais facilidade.

 na barra de ferramentas ou na barra abaixo.
na barra de ferramentas ou na barra abaixo.
 na barra de ferramentas ou na barra abaixo
na barra de ferramentas ou na barra abaixo