O Visual Studio Code Workspace é uma coleção de arquivos abertos em uma única janela. Um espaço de trabalho pode ser uma única pasta, mas, em alguns casos, incluirá vários arquivos em um fluxo de trabalho de desenvolvimento conhecido como espaços de trabalho multiraiz. Se você estiver trabalhando em um projeto e precisar abrir vários arquivos nessa plataforma, o novo recurso Workspace pode ajudar. Você poderá abrir vários arquivos na mesma janela, facilitando o acesso a todos os seus documentos necessários. O arquivo .code-Workspaces é usado para salvar a configuração da pasta do projeto. Uma vez configurado, abrirá automaticamente os vários arquivos na mesma janela. Também é muito mais rápido e fácil de configurar do que escrever um script de shell. Confira como criar um VS Code Workspace.

Criando um novo espaço de trabalho no código VS
Seu espaço de trabalho geralmente é a cópia local da base de código da equipe que você pode usar para testar e desenvolver seu código. Na maioria dos casos, ele é criado automaticamente quando você abre uma pasta do VS. No entanto, você pode querer criar vários arquivos para acompanhar todas as alterações feitas em diferentes ramificações do projeto. Veja como consolidar esses arquivos em um VS Code Workspace.
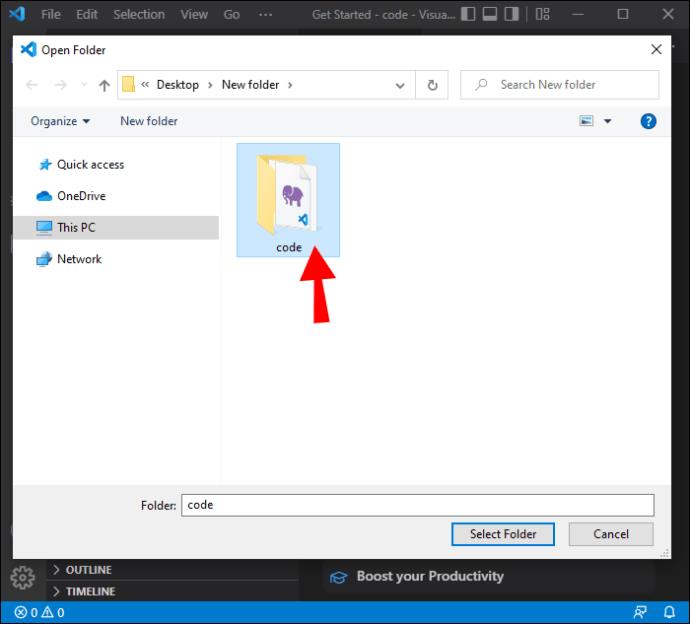
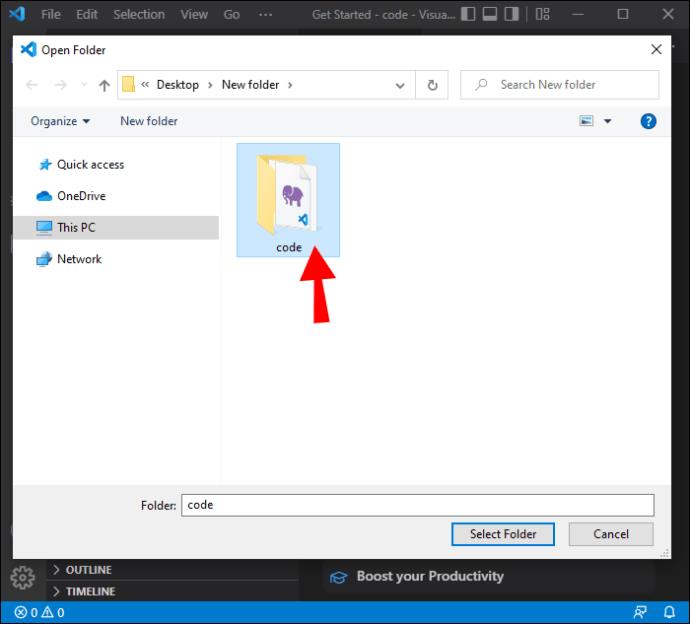
- Selecione as pastas que você gostaria em seu espaço de trabalho.

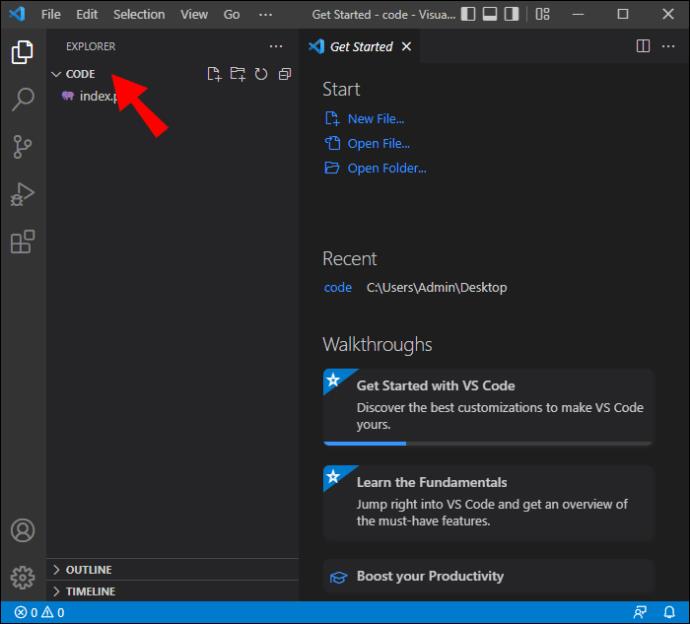
- Adicione-os ao espaço de trabalho navegando até "Arquivo" e "Adicionar pasta ao espaço de trabalho".

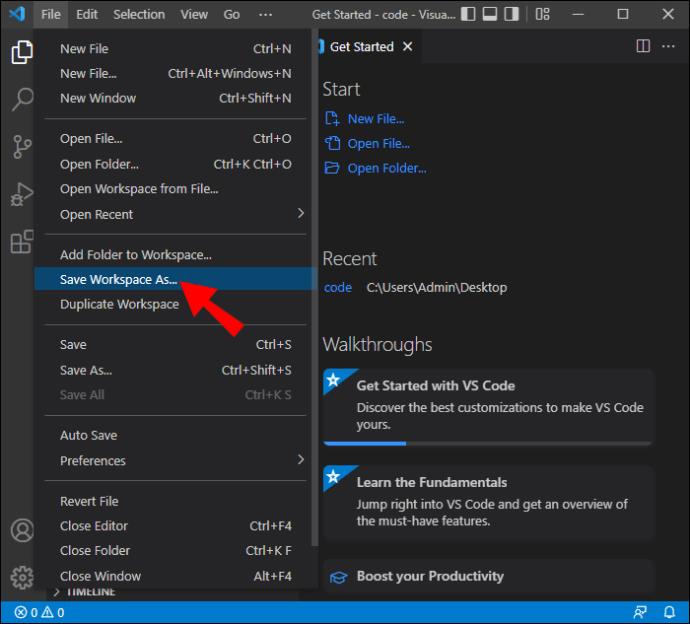
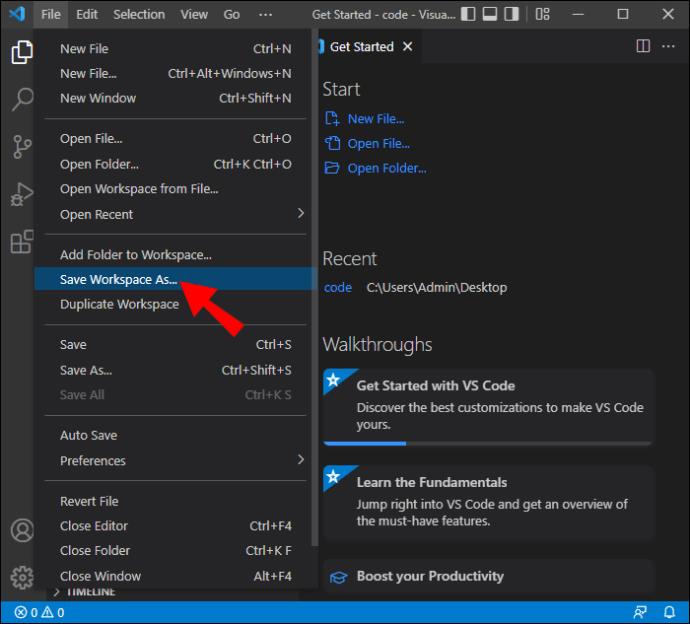
- Com seu local de trabalho configurado, salve o novo fórum acessando “Arquivo” e depois “Salvar espaço de trabalho como”.

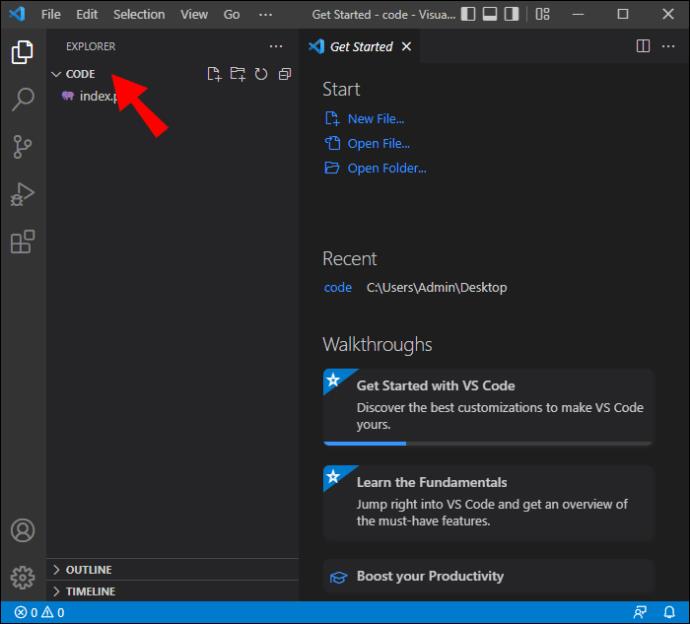
Seu novo Workspace agora foi criado no VS Code, e o nome aparecerá como (Name).code-Workspace.
Configurações do espaço de trabalho
Essas configurações substituem as configurações padrão e podem ser usadas para personalizar seu espaço de trabalho ao seu gosto. Eles são armazenados em arquivos JSON e sua localização será determinada pela forma como você abre sua pasta.
Configurações de espaço de trabalho de pasta única

Se você abrir uma pasta como um espaço de trabalho, as configurações serão encontradas em .vscode/settings.json.
Configurações de espaço de trabalho multi-raiz

Se a pasta que você abrir for um arquivo .code-workspace, todas as configurações do Workspace serão adicionadas ao arquivo .code-workspace.
Você ainda pode personalizar as configurações por pasta raiz, mas as configurações substituirão aquelas definidas no .code-workspace.
Configurações e tarefas de inicialização do espaço de trabalho
Semelhante a como as configurações são definidas para o Workspace, tarefas e inicializações também podem ser personalizadas para se adequar a um Workspace. Se você tiver uma pasta aberta como um arquivo .code-workspace ou um espaço de trabalho, os locais das configurações de inicialização e tarefa estarão no arquivo .vsh ou no arquivo .workspace. Essas configurações também podem ser ajustadas na pasta.
Otimize um novo espaço de trabalho do VS Code
Com suporte integrado para várias linguagens de programação, incluindo TypeScript, Javascript e Node JS, o Workspace é uma ferramenta ideal para desenvolvedores. Essas dicas tornarão a plataforma mais eficiente e fácil de navegar.
Terminais
Você pode estar utilizando o terminal padrão fornecido pelo seu sistema operacional. Com o VS Code, a plataforma queria fazer com que você não precisasse depender do recurso do sistema operacional. O VS Code vem com um terminal integrado que reúne todos os seus requisitos em um só lugar. É uma ótima maneira de acompanhar seus projetos de desenvolvimento e garantir que eles sejam executados sem problemas. Com a capacidade de renomear ou alterar a cor do ícone, também é mais fácil diferenciar entre os vários terminais do seu projeto.
Guias de quebra automática
Esse recurso é útil para desenvolvedores que trabalham em grandes projetos em que vários componentes estão sendo usados. Pode ser difícil controlar todos os arquivos ao passar de um componente para outro. No VS Code, as abas aparecem no navegador, e você terá que rolar de uma para a outra quando quiser visualizar o que está dentro delas.
Um método mais eficiente seria encapsular essas guias clicando em Cmd + e pesquisando por “Wrap Tabs”. Esse recurso facilitará a visualização do que está em diferentes guias.
Fixar guias
Como desenvolvedor, é aconselhável manter seu espaço de trabalho o mais organizado possível. Você pode fazer isso fixando as guias que costuma usar na frente da tela. Você também pode personalizar a aparência dessas guias pressionando os botões Cmd + ou Ctrl + e pesquisando por “Pin Tab”.
Interface de usuário
A interface do seu terminal é configurada para que tenha várias opções, como explorer, pesquisa, gerenciador de projetos e saída. Ele também possui uma seção semelhante ao rodapé, onde você pode facilmente encontrar e modificar vários detalhes. No VS Code é possível arrastar e soltar essas abas, reorganizando-as a seu gosto. Você pode colocar as opções usadas com mais frequência mais perto do topo ou personalizá-las para facilitar o acesso. A personalização da interface do usuário facilita a navegação no seu espaço de trabalho.
Linguagem
Ao criar uma nova página no Visual Studio Code, o arquivo não tem título e você mesmo terá que preencher esses detalhes. Você teria então que mover para o nome do arquivo e inserir a extensão. O processo pode ser tedioso, especialmente ao lidar com um grande número de arquivos.
Você pode otimizar o processo permitindo que o IDE examine os arquivos. Em seguida, ele usará o sistema de nomenclatura anterior para atribuir nomes aos novos arquivos que você criar.
Visualização
O VS Code tem alguns recursos frustrantes. Por exemplo, se você abrir um arquivo em pré-visualização e logo em seguida abrir outro sem fazer alterações no primeiro, o programa fechará o primeiro arquivo. Se você deseja alterar isso e manter os dois arquivos abertos na visualização, vá para Configurações e procure por “Ativar visualização”. Marque a caixa de seleção para fazer as alterações necessárias.
Configuração do novo PC
Você pode ter customizado e personalizado seu VS Code Workspace ao seu gosto, apenas para obter um novo PC. Embora uma nova máquina seja ótima, ter que reconfigurar seu espaço de trabalho pode ser irritante.
O Setting Sync permite que você salve todas as suas configurações em um só lugar. Quando você obtiver outro dispositivo, ele aplicará automaticamente as configurações do antigo ao novo VS Code Workspace. Dessa forma, você não precisa reconfigurar o Workspace em seu novo PC.
Replay aberto

Começar a depurar um aplicativo da Web em produção pode ser desafiador e demorado. Com o OpenReplay , você pode monitorar e reproduzir tudo o que seus usuários fazem, permitindo que você veja como o app se comporta e detecte qualquer problema que possa aparecer. O OpenReplay é uma excelente opção, pois é uma alternativa gratuita e de código aberto a outros aplicativos de depuração, como LogRocket e FullStory . O uso de um programa de depuração economiza muito tempo ao usar o Workspace.
GitHub

O VS Code vem com uma integração interna do GitHub . Isso permite que você envie seus arquivos para o GitHub rapidamente. Conectar-se ao GitHub a partir do VS Code significa que você não precisa gastar tempo escrevendo comandos git. A integração do VS Code torna a manutenção de seus arquivos mais simples.
Todas as suas pastas em um único local
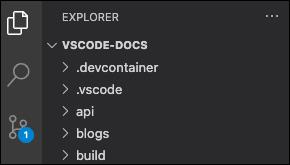
O Workspace facilita a organização da sua equipe. Arquivos e pastas podem ser armazenados em um único local, permitindo que sejam abertos e visualizados com o clique de um botão. O espaço de trabalho também pode ser otimizado para melhorar a eficiência e ajudar a acompanhar os projetos em andamento. Com este guia, você agora está bem equipado para criar um espaço de trabalho no VS Code e personalizá-lo para atender às suas necessidades.
Você configurou um novo espaço de trabalho no VS Code? Conte-nos como você criou e otimizou seu espaço de trabalho nos comentários abaixo.