Um menu de navegação simples e intuitivo é um dos elementos de design mais essenciais do seu site. Ele funciona como um mapa, guiando seus visitantes além da página inicial. Com o aumento do número de pessoas que usam a Internet em seus dispositivos móveis, seu site também deve ter um menu de navegação compatível com dispositivos móveis.

Felizmente, o Webflow facilitou a adição de uma barra de menu de hambúrguer recolhível que otimizará seu site móvel. Continue lendo para saber como editar este menu móvel no Webflow.
Como adicionar uma barra de navegação
O menu de hambúrguer é um elemento de design vital ao trabalhar com espaço horizontal limitado. Ele elimina a necessidade de uma barra de navegação fixa volumosa que ocupa um espaço valioso.
No Webflow, este menu e suas funcionalidades são construídos dentro do elemento NavBar. Adicionar esse elemento ao seu design requer quatro etapas simples:
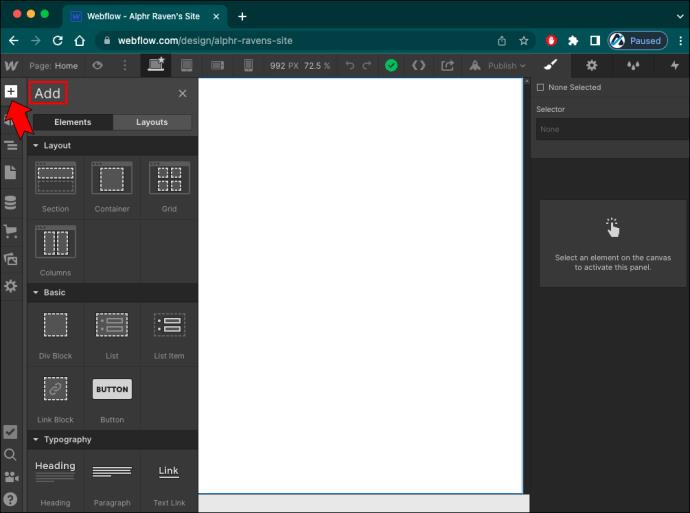
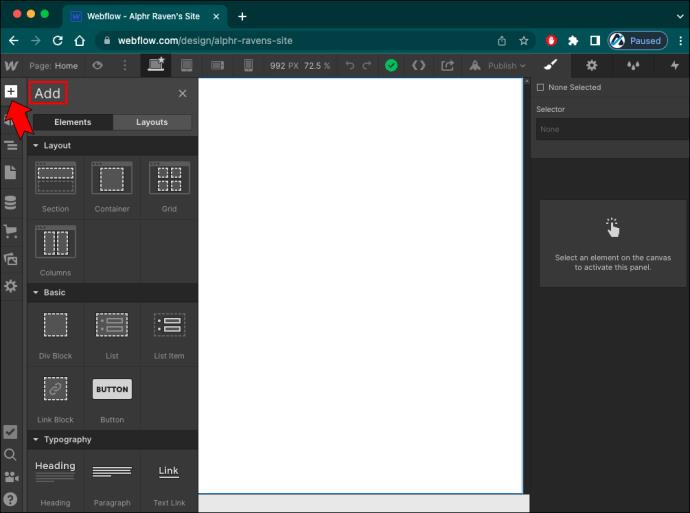
- Toque no ícone “+” na parte superior do painel esquerdo para abrir o painel “Adicionar”.

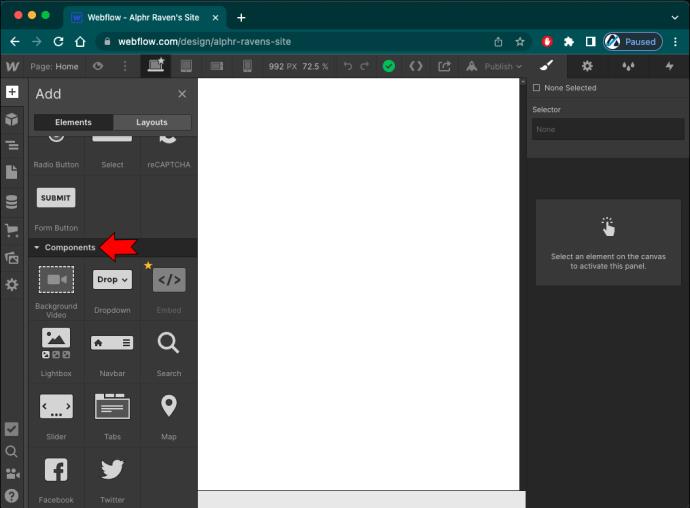
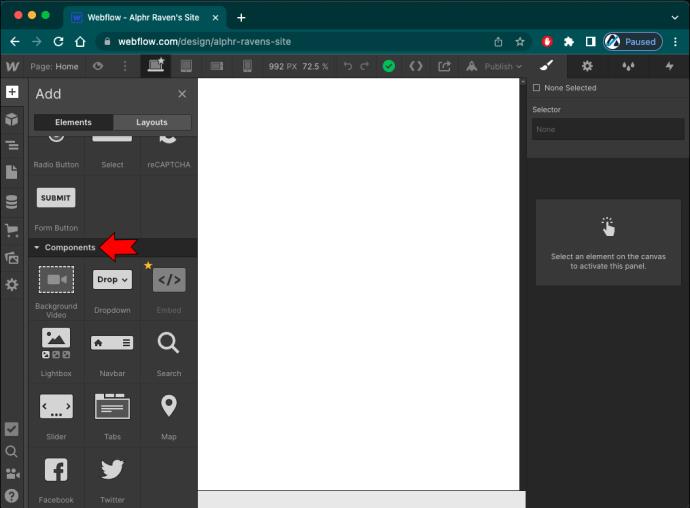
- Role para baixo até a seção "Componentes".

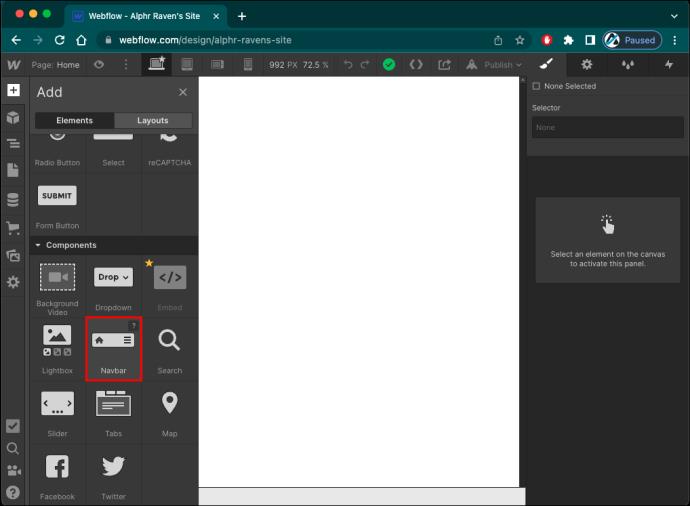
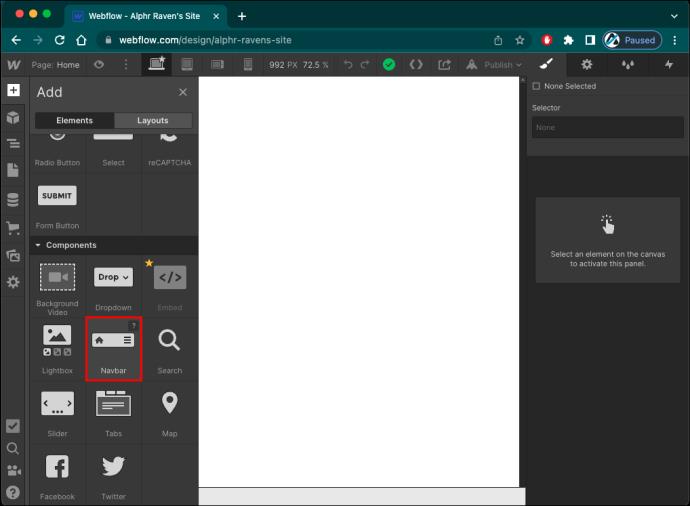
- Clique e segure o elemento “NavBar”.

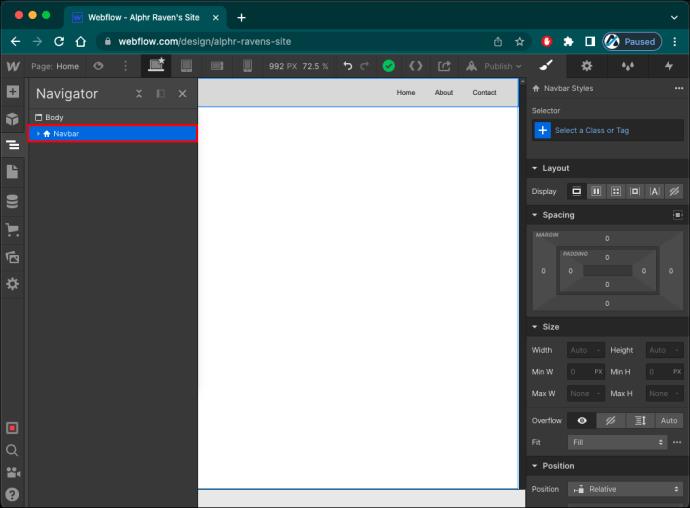
- Arraste o elemento para o cabeçalho da página.

Como editar o menu móvel
Depois de adicionar uma barra de navegação ao seu site, há várias maneiras diferentes de adicionar estilo e personalidade a esse menu.
Como adicionar mais links ao menu
O elemento da barra de navegação contém o botão de menu e o menu de navegação, sendo que o último contém os links de navegação. Ao adicioná-lo ao seu design, haverá vários espaços reservados para links que você pode excluir ou editar com os links do seu site.
Siga estas etapas para adicionar mais links de navegação:
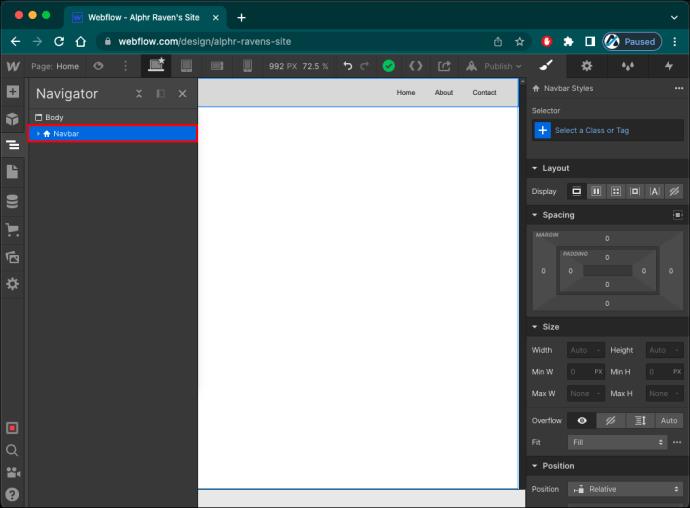
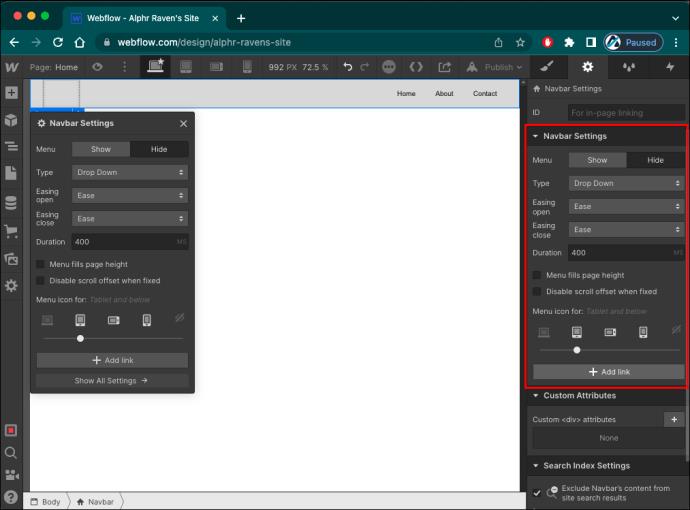
- Clique em qualquer elemento dentro da NavBar.

- Vá para o painel “Configurações de elementos” à direita.

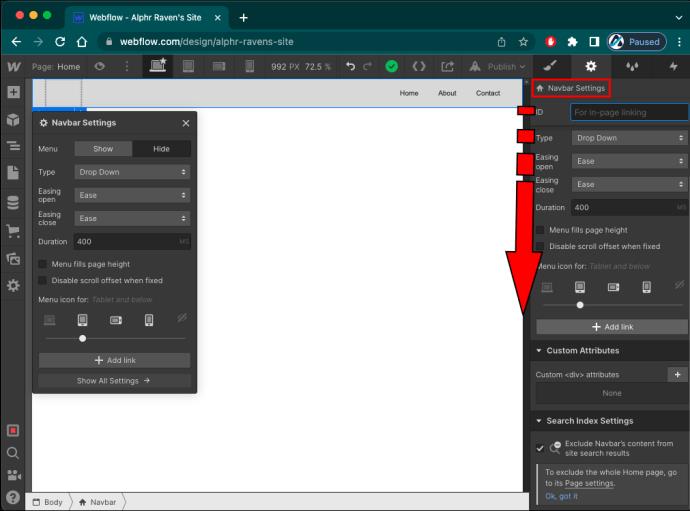
- Pressione o ícone de engrenagem para abrir as "Configurações".

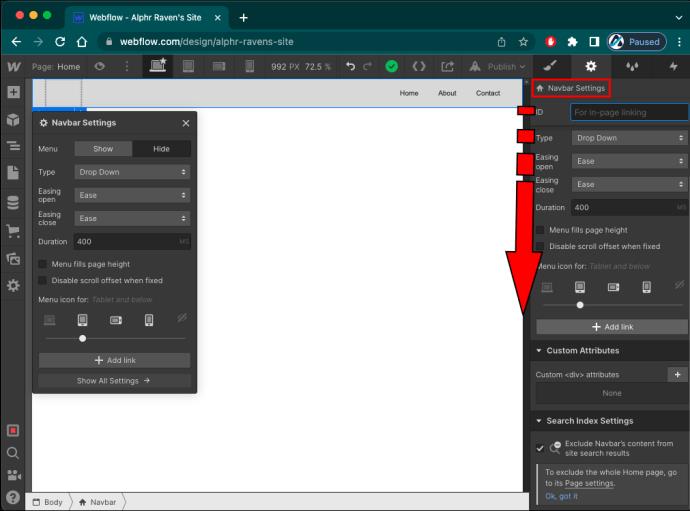
- Role até a seção "Configurações da barra de navegação".

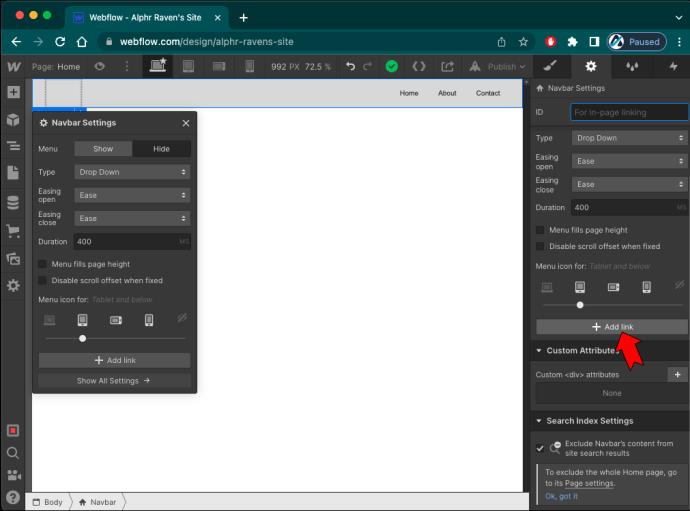
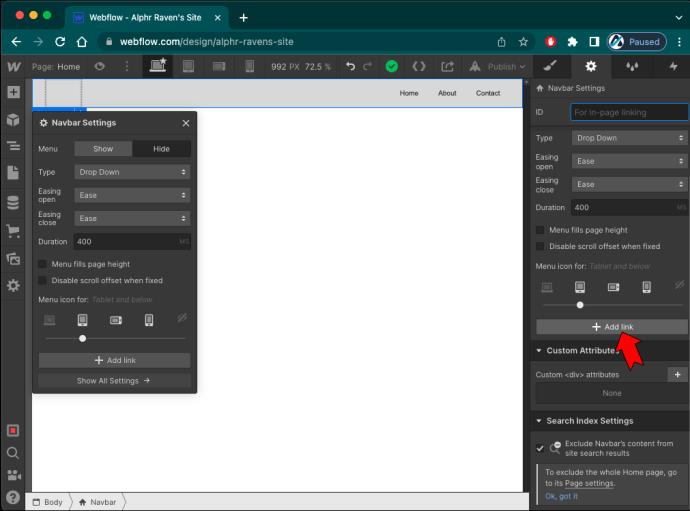
- Toque no botão "Adicionar link".

Agora que você tem um número suficiente de links para todas as páginas relevantes do site, é hora de criar os links propriamente ditos.
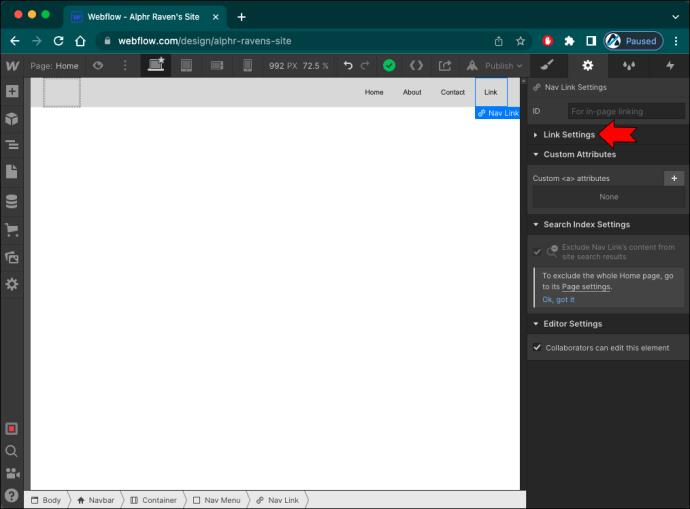
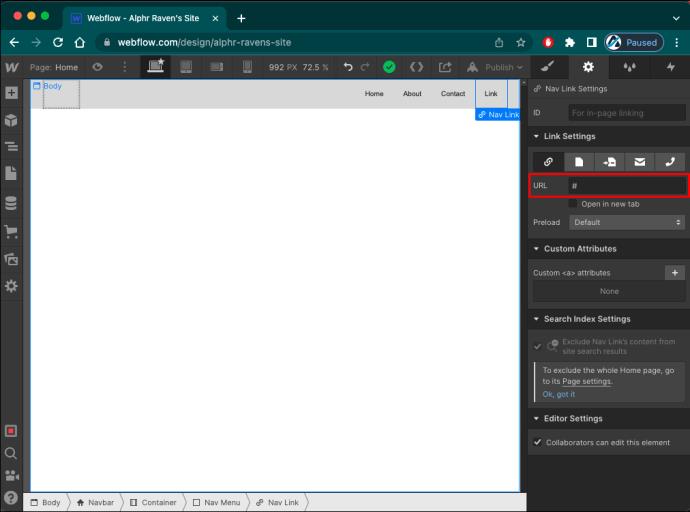
- Selecione um link de navegação.
- Vá para o painel "Configurações de elementos".

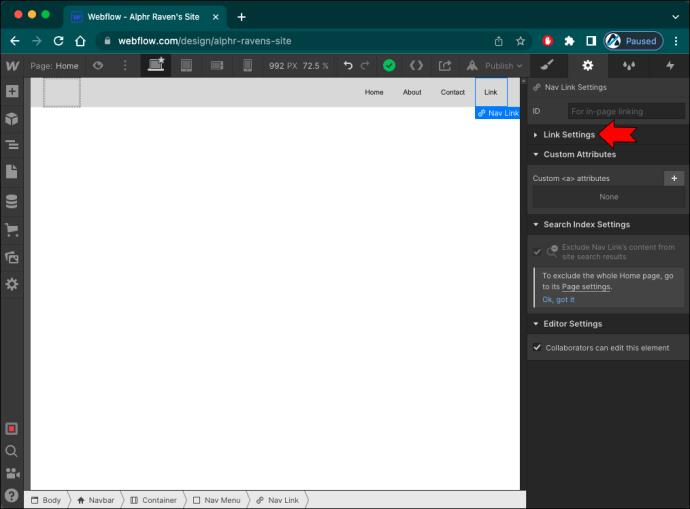
- Localize a seção "Configurações de link".

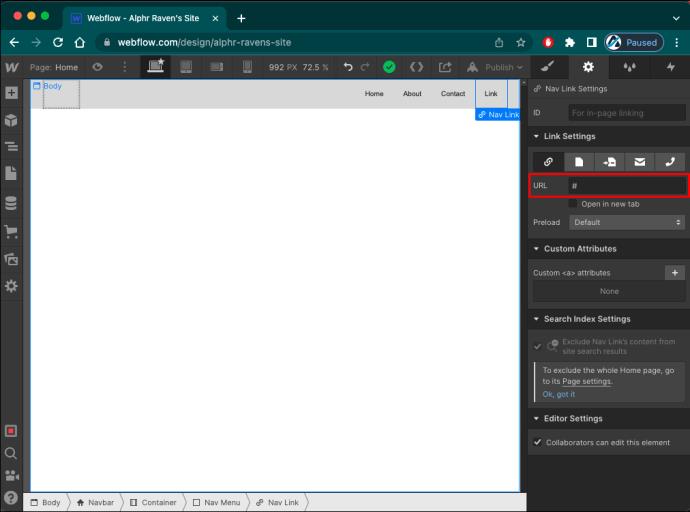
- Insira o URL da página da Web designada no campo "URL".

Como alterar a animação do menu
No Webflow, você também pode alterar como o menu móvel aparece quando os visitantes clicam no botão de menu. Você pode escolher entre três tipos dessas animações de revelação:
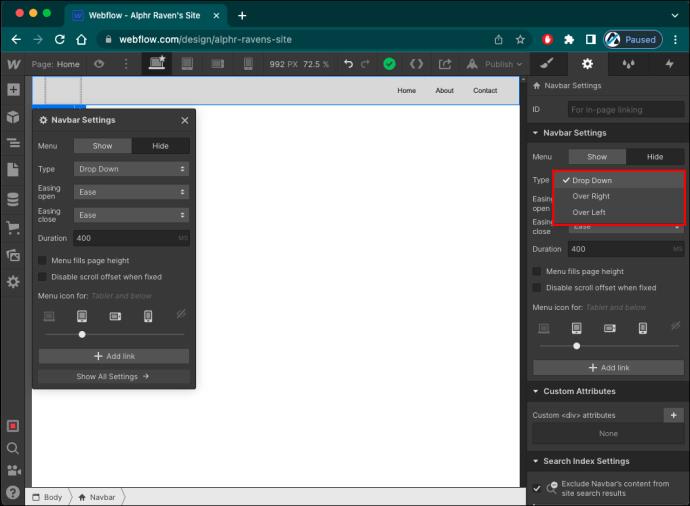
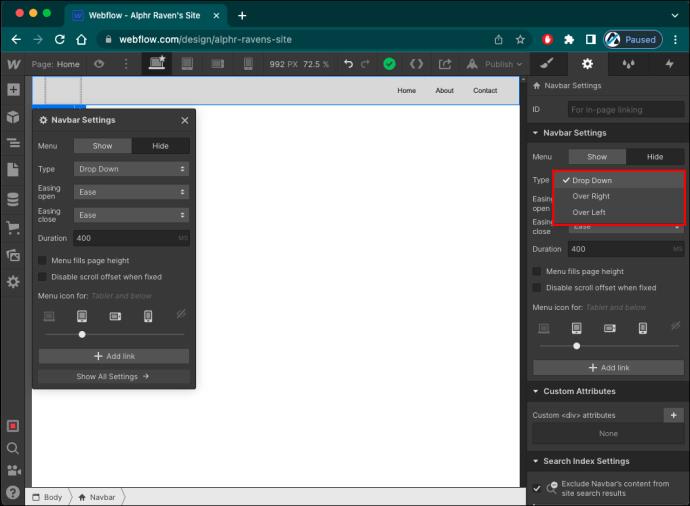
- Drop Down – Por padrão, o menu móvel será suspenso da NavBar assim que o visitante tocar no botão do menu. Ele ocupará toda a largura da janela do navegador.
- Over Right – Se você selecionar esta animação de revelação, o menu móvel aparecerá no lado direito da tela. Este menu ocupará toda a altura da janela do navegador.
- Over Left – Este tipo de menu é idêntico ao Over Right, exceto que o menu de navegação se moverá do lado esquerdo da tela.
Para definir a animação de revelação desejada, faça o seguinte:
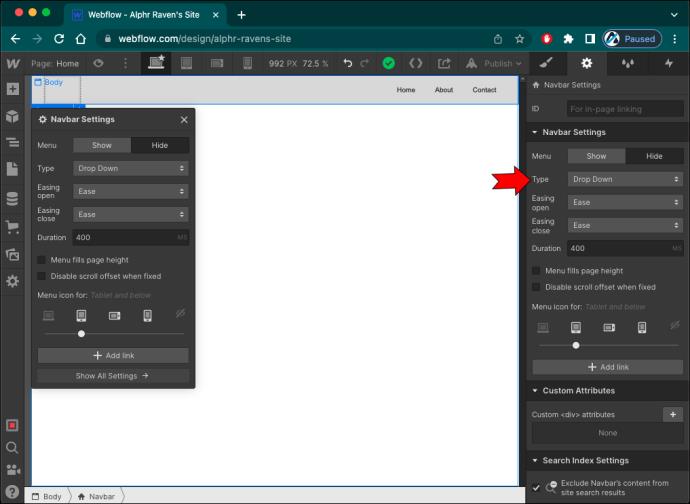
- Selecione qualquer elemento dentro da NavBar.

- Vá para o painel “Configurações de elementos” no lado direito da tela.

- Toque no ícone de engrenagem para iniciar "Configurações".

- Navegue até a seção "Configurações da barra de navegação".

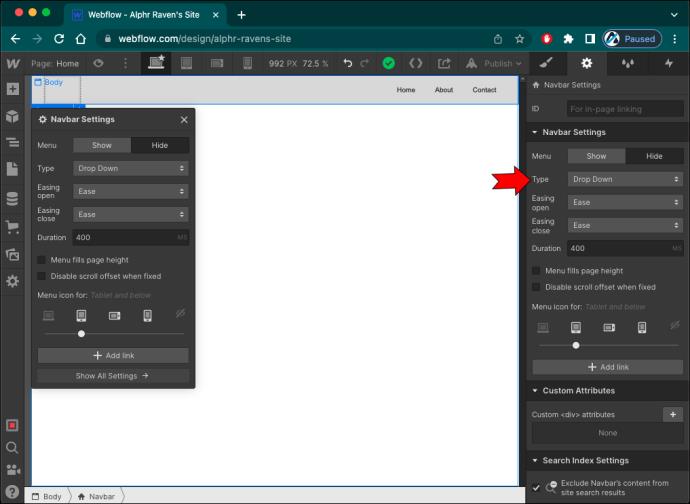
- Clique na opção “Tipo”.

- Selecione o estilo preferido no menu suspenso.

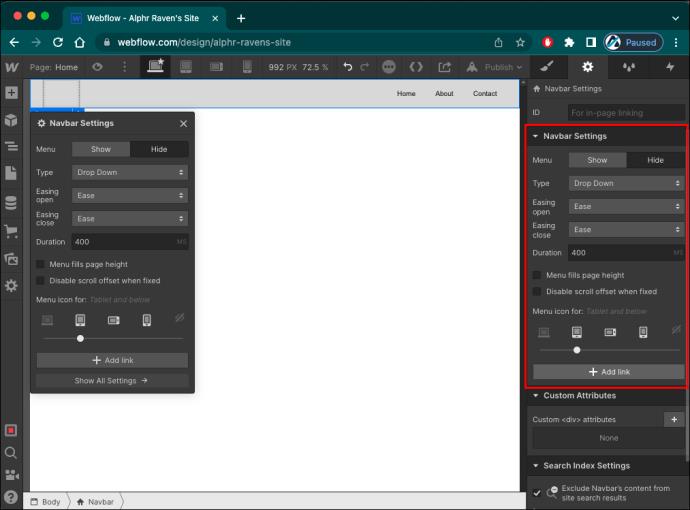
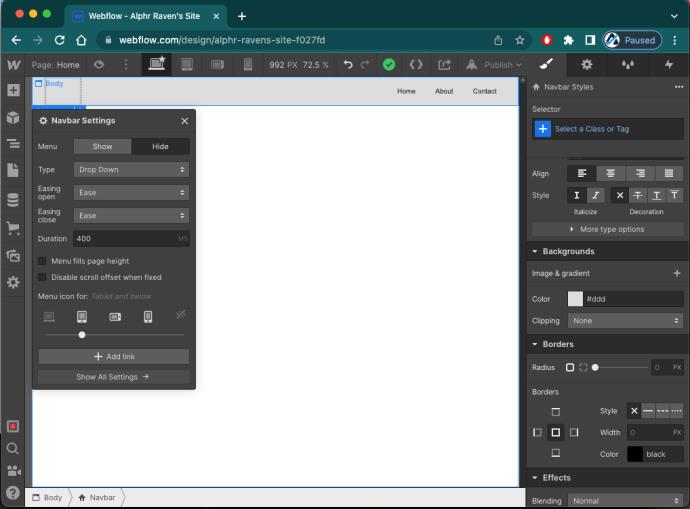
Na seção “NavBar Settings”, você também pode controlar o seguinte:
- Easing open: o tipo de curva usado para animar a transição aberta.
- Easing close: o tipo de curva usado para animar a transição de fechamento.
- Duração: quanto tempo leva para o menu aparecer.
Observe que a duração da transição é medida em milissegundos.
Como alterar o estilo do menu
O Webflow facilitou o estilo de qualquer parte da barra de navegação, permitindo que você encaixe perfeitamente o menu móvel no design do seu site.
Para estilizar o botão de menu, faça o seguinte:
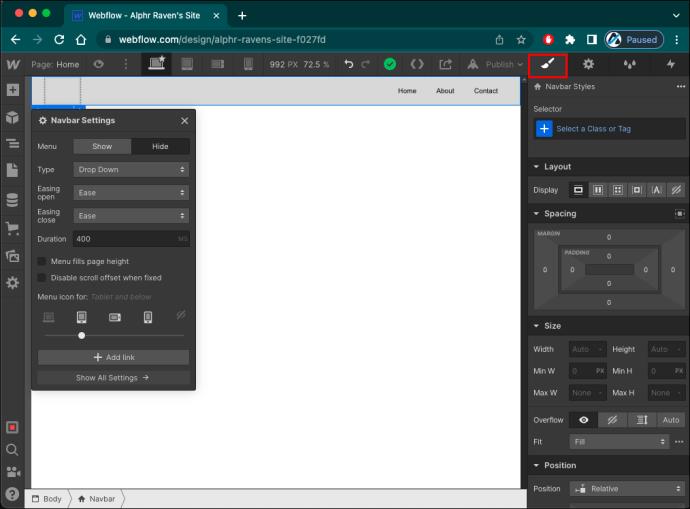
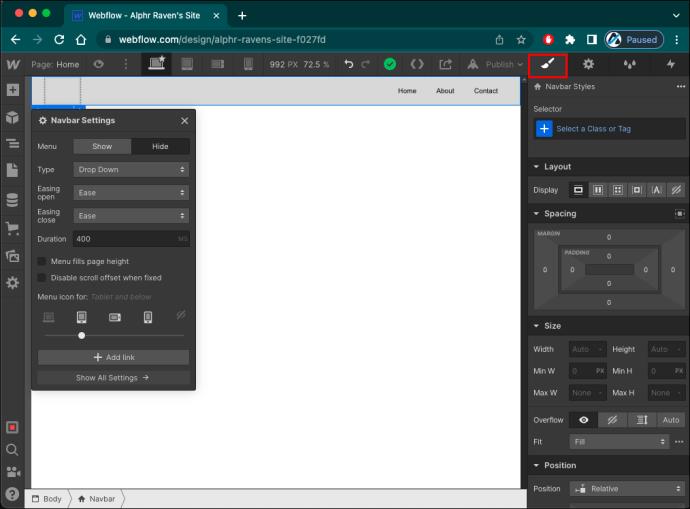
- Selecione o botão de menu.

- Vá para o painel “Estilo” à direita (o ícone do pincel).

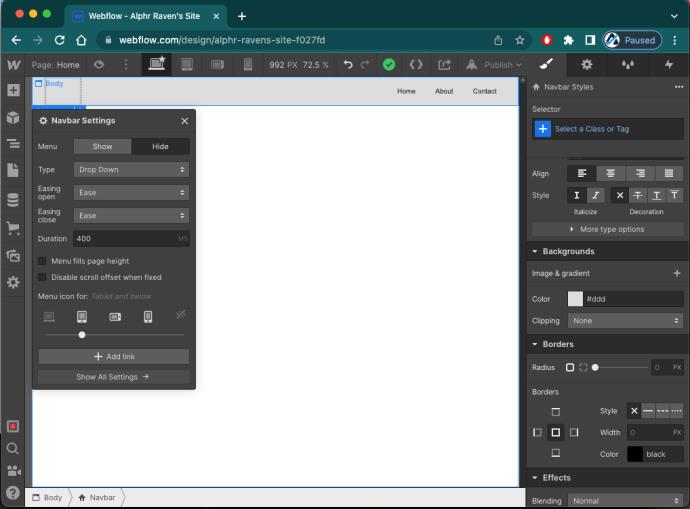
O painel Estilo permite alterar todos os aspectos do botão de menu. Mais comumente, os designers alteram a cor e o tamanho do plano de fundo do botão.
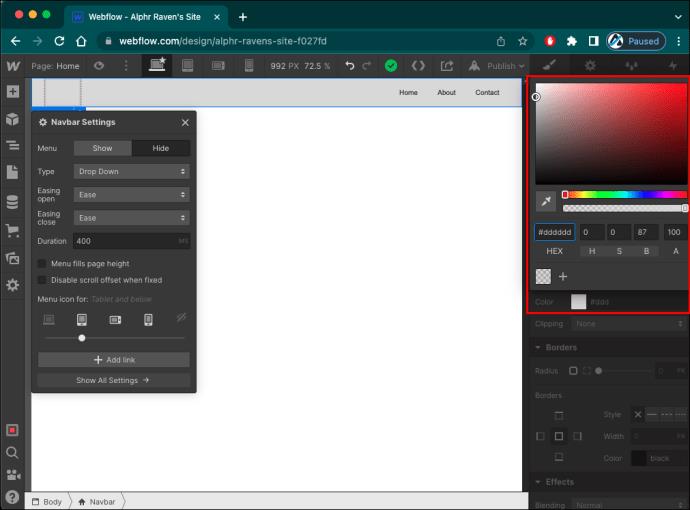
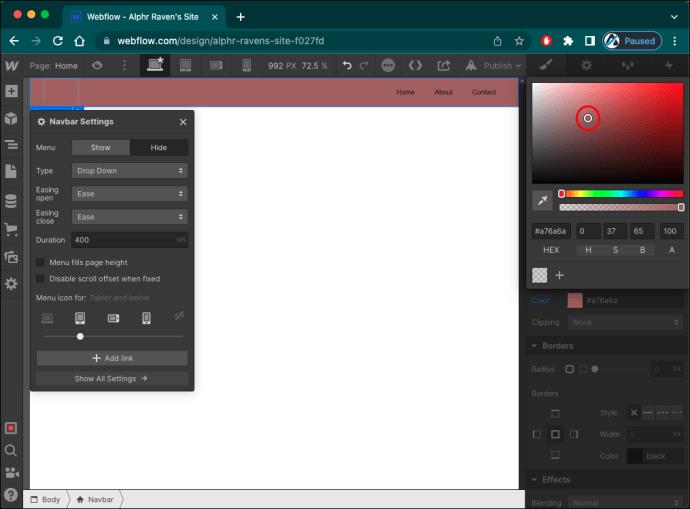
Para alterar a cor de fundo, faça o seguinte:
- Vá para a seção "Fundos".

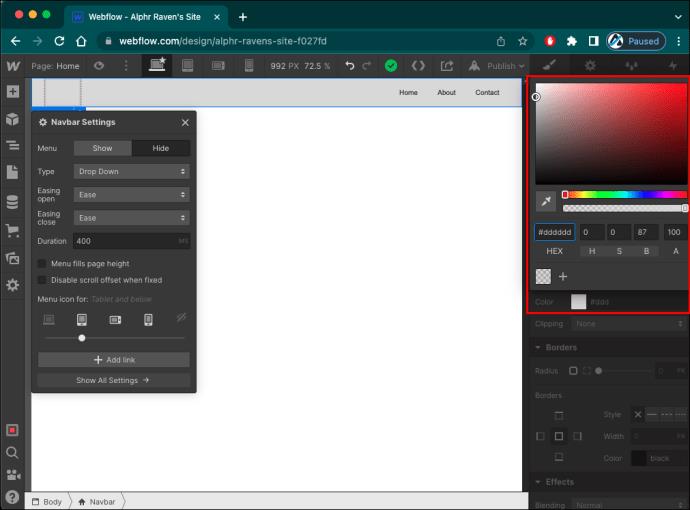
- Toque no ícone de gota de cor para abrir o “Color Picker”.

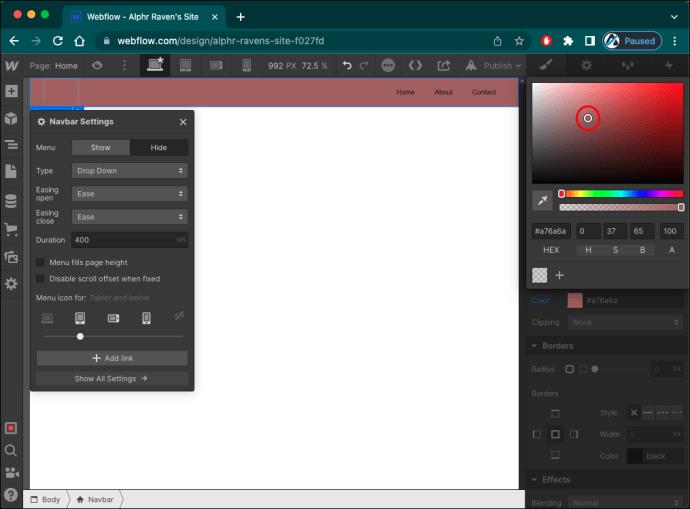
- Selecione a cor desejada.

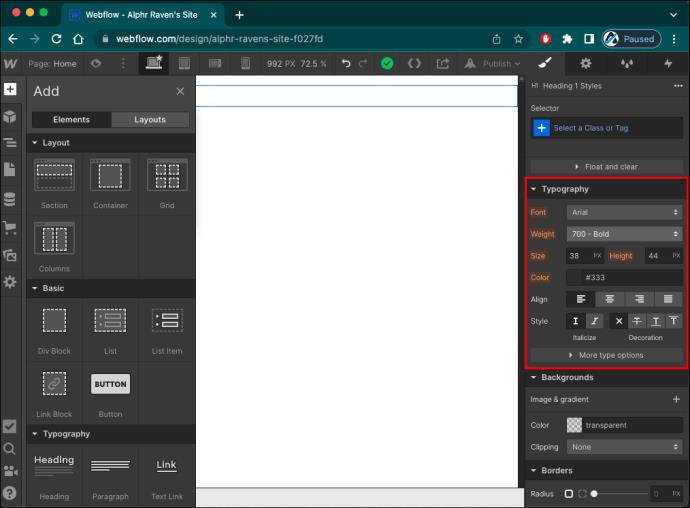
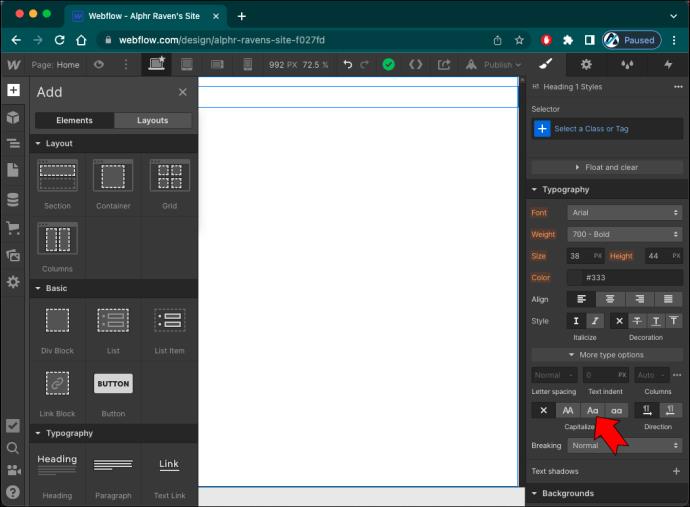
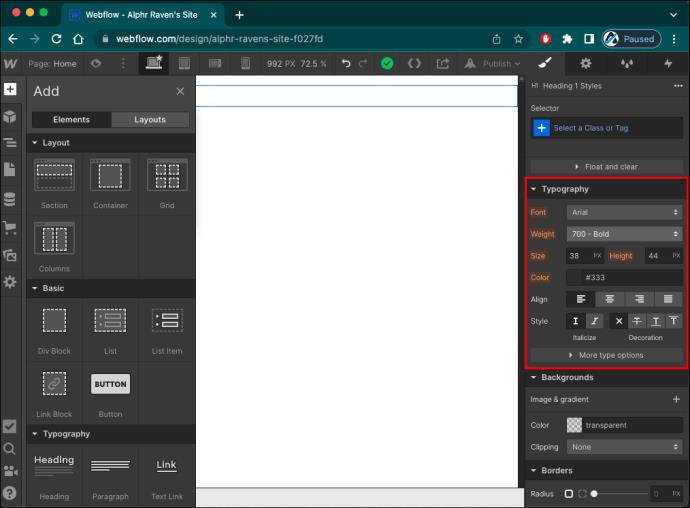
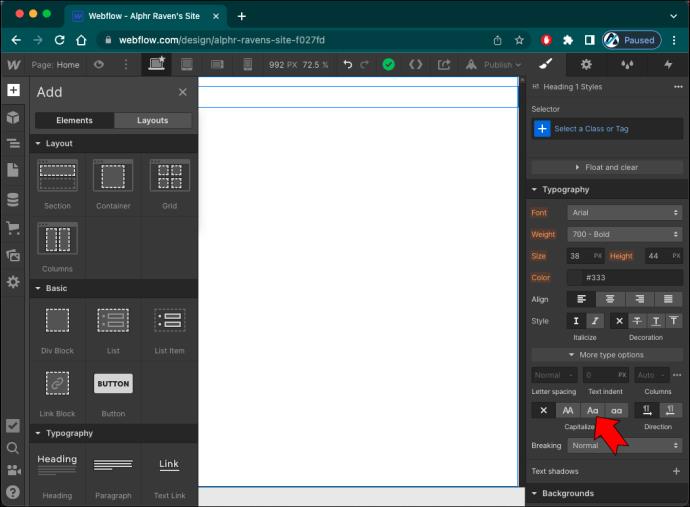
Se você quiser alterar o tamanho do ícone de hambúrguer, siga estas etapas:
- Navegue até a seção "Tipografia".

- Aumente ou diminua o tamanho do ícone no campo “Aa”.

Você também pode alterar a cor do ícone no campo acima, marcado pela letra A e uma gota colorida.
Embora existam muitas maneiras de personalizar o botão de menu, você não pode substituí-lo por um elemento de texto ou uma imagem personalizada.
Navegação móvel facilitada
Ao projetar um menu móvel, você deseja aproveitar ao máximo o espaço bastante limitado. Portanto, tente não sobrecarregar o menu com opções para não confundir seus visitantes. Além disso, certifique-se de que as opções de menu sejam curtas, claras e facilmente legíveis.
Depois disso, você pode brincar com o estilo e a animação do menu para manter seus visitantes interessados em cada etapa do caminho.
Você já tentou adicionar um menu móvel ao seu site? Quantas opções você incluiu? Deixe-nos saber na seção de comentários abaixo.